Artikel kali ini mengenai cara membuat email dengan domain sendiri dengan mudah. Jadi email anda nanti akan seperti
zakaria@nesabamedia.com. Kenapa memiliki email dengan domain sendiri itu
penting? Dengan menggunakan email dengan domain sendiri akan terlihat
lebih profesional terutama untuk keperluan bisnis online.
Disini saya tidak menggunakan Cpanel atau membuat email server
sendiri karena beberapa kasus malah memberatkan resource hosting yang
anda gunakan. Dalam tutorial kali ini kita menggunakan layanan gratis
untuk membuat email dengan domain sendiri, bukan layanan premium seperti
Google Apps yang penggunanya diharuskan membayarnya setiap bulan.
Untuk ukuran perusahaan, mungkin menggunan layanan seperti Google
Apps sangat disarankan karena fiturnya lengkap dan storagenya lebih
besar. Tapi kalau yang gratis dengan fitur yang sudah lebih dari cukup
dan hanya membutuh beberapa user saja, maka rekomendasi saya jatuh pada
layanan email hosting dari Zoho. Dengan menggunakan email hosting gratis
dari zoho, kita bisa membuat email dengan domain sendiri, maksimal 25
pengguna dan masing-masing pengguna mendapat jatah 5GB storage.
Cara membuat email dengan domain sendiri
1. Pertama daftar terlebih dahulu
disini.
2. Masukkan email dan password anda. Jika sudah, pilih SIGN UP FOR FREE.
3. Jangan lupa untuk cek inbox email anda, dan klik email verifikasi yang dikirim oleh Zoho.
4. Selanjutnya pilih Mail seperti yang telah saya beri panah.
5. Anda akan disuruh memasukkan nomor ponsel untuk keperluan
verifikasi. Masukkan nomor ponsel anda yang masih aktif beserta password
akun zoho anda. Kemudian pilih Send code.
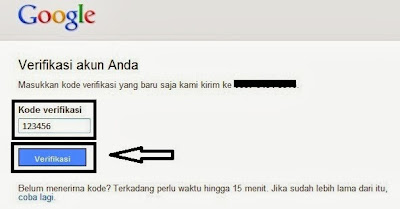
6. Anda akan menerima sms yang berisi kode verifikasi. Masukkan kode tersebut, lalu pilih Verify Code.
7. Nomor ponsel anda berhasil diverifikasi. Pilih Continue untuk melanjutkan.
8. Berhubung kita ingin menggunakan layanan email hosting gratis, jadi pilih yang Lite.
9. Masukkan alamat domain anda, lalu pilih Continue.
10. Disini kita diharuskan untuk melakukan verifikasi kepemilikan domain. Pada Select your domain’s DNS Manager (DNS Hosting provider) from the list, pilih Others.
11. Ada tiga metode yang bisa anda pilih yaitu dengan memasukkan
CNAME atau TXT record pada registrar tempat anda membeli domain atau
bisa juga mengupload file HTML yang diberikan Zoho. Pada contoh kali
ini, saya memilih memasukkan CNAME record untuk verifikasi kepemilikan
domain.
12. Untuk menambahkan CNAME atau TXT record disetiap masing-masing
registrar tidak jauh berbeda satu sama lain. Tidak mungkin saya
menjelaskannya semua,mulai dari Namecheap, Godaddy, Name, IDWebhost,
Rumahweb dan lain sebagainya.
Setting CNAME records di Cloudflare
Domain saya terdaftar di Namecheap, tapi saya perlu mengatur CNAME recordnya ke pengaturan DNS di Cloudflare.
Loh kok bisa? Blog saya menggunakan CDN dari Cloudflare untuk
meringankan kinerja, mempercepat loading situs dan memanajemen trafik
pada blog saya. Nah ketika kita menggunakan layanan CDN dari Cloudflare,
kita diharuskan mengganti default nameserver dari registrar tempat anda
membeli domain menjadi nameserver yang telah diberi oleh Cloudflare.
Jadi misalkan anda tidak menggunakan Cloudflare, anda bisa langsung
menambahkan CNAME record di hosting (dari Cpanel) atau langsung dari
registrar tempat anda membeli domain.
1. Seperti yang sudah saya jelaskan, saya perlu login di Cloudflare untuk mengatur CNAME recordnya. Kunjungi
link berikut ini untuk login.
2. Kemudian pilih DNS seperti yang saya beri tanda panah.
3. Masukkan CNAME record seperti pada gambar dibawah ini. Jika sudah, pilih Add Record.
4. CNAME record yang sudah ditambahkan tampilannya kurang lebih seperti gambar dibawah.
5. Kemudian kembali ke halaman verifikasi kepemilikan domain. Pilih Proceed to CNAME Verification.
6. Jika anda mendapat notifikasi seperti ini berarti anda sudah berhasil menambahkan CNAME recordnya. Setelah itu, pilih Verify Now untuk melanjutkan.
7. Pada halaman ini, anda dapat menambahkan pengguna utama yang anda
inginkan. Sebagai contoh, saya ingin membuat email dengan alamat admin@nesabamedia.com. Maka saya cukup memasukkan admin saja, kemudian pilih Create Account.
8. Pada halaman Add Users, anda dapat menambahkan
pengguna lain, maksimal 25 pengguna. Saya pribadi satu pengguna saja
sudah cukup, jika anda ingin menambahkan pengguna lain, pilih Proceed to Add Users.
9. Masukkan nama, email ID serta password pada kolom yang telah
disediakan. Mungkin anda bingung, email yang telah kita buat tadi (admin@nesabamedia.com)
kok tidak ada kolom memasukkan password. Untuk password dari email
tersebut sama dengan yang anda masukkan waktu awal registrasi di Zoho
(Langkah nomor 2). Jika sudah selesai diisi, pilih OK.
10. Pada halaman Create Groups, anda bisa membuat akun grup di halaman ini. Saya rasa ini tidak begitu penting, jadi saya pilih SKIP.
11. Untuk menerima email, kita harus menambahkan MX Records
di hosting atau registrar tempat anda membeli domain. Seperti yang sudah
saya jelaskan, berhubung saya menggunakan Cloudflare, saya juga harus
menambahkan MX Records ini di pengaturan DNS Cloudflare.
12. Masih pada halaman DNS di Cloudflare. Masukkan 2 MX records yang dibutuhkan, kemudian pilih Add Records untuk menambahkannya.
13. Jika sudah ditambahkannya, hasilnya kurang lebih seperti gambar dibawah ini.
14. Kembali ke halaman konfigurasi MX Records tadi, dan pilih MX Lookup untuk memastikan bahwa konfigurasi MX records yang anda masukkan tadi benar.
15. Tunggu beberapa menit, maka anda akan mendapat notifikasi seperti dibawah ini yang menandakan bahwa konfigurasi MX Records yang anda masukkan sudah benar. Setelah itu pilih OK, kemudian pilih Next.
16. Untuk mencegah spam email dari pengguna dari layanan email lain
dan keperluan autentikasi, anda bisa menambahkan SPF dan DKIM records.
Tambahkan SPF dan DKIM records ini melalui pengaturan DNS di Cloudflare.
Cara menambahkannya sama seperti ketika anda menambahkan CNAME dan MX records. Berhubung step ini opsional jadi sengaja saya skip. Sampai disini, anda sudah bisa menggunakan email dengan domain anda sendiri untuk keperluan mengirim atau menerima email.
Untuk halaman SPF/ DKIM, Email Migration, Mail Client Configuration sampai Mobile Acces
sengaja saya skip karena termasuk opsional. Anda bisa mengaturnya
sendiri jika anda anggap perlu karena langkah-langkahnya sangat mudah.
Masuk ke inbox email anda
Anda sekarang sudah memiliki email dengan domain anda sendiri. Nah
untuk login ke inbox email anda, simak langkah-langkah berikut ini:
2. Setelah itu, masukkan email dan password email anda.
3. Nah berikut ini merupakan tampilan inbox email anda.
Itulah panduan cara membuat email dengan domain sendiri dengan mudah
dan gratis. Seperti yang telah saya katakan sebelumnya bahwa memiliki
email dengan domains sendiri akan terlihat lebih profesional dan sedikit
keren, hehehe.
Misalkan anda menemukan hambatan atau ada step yang belum anda
mengerti, silakan tanya melalui kotak komentar yang telah disediakan
dibawah. Saya akan berusaha menjawabnya sesegera mungkin. Semoga
bermanfaat dan sampai jumpa!


























.png)
.png)
.png)















